Fast Iterations
Through an interactive design process, I was quickly moving between paper and digital prototyping, testing prototypes with users, and getting feedback from my mentor and AI engineers. From each iteration, I learned something valuable. Some helped me make small usability improvements, some helped me make major changes in my design direction.
Initial iterations for a clear training process
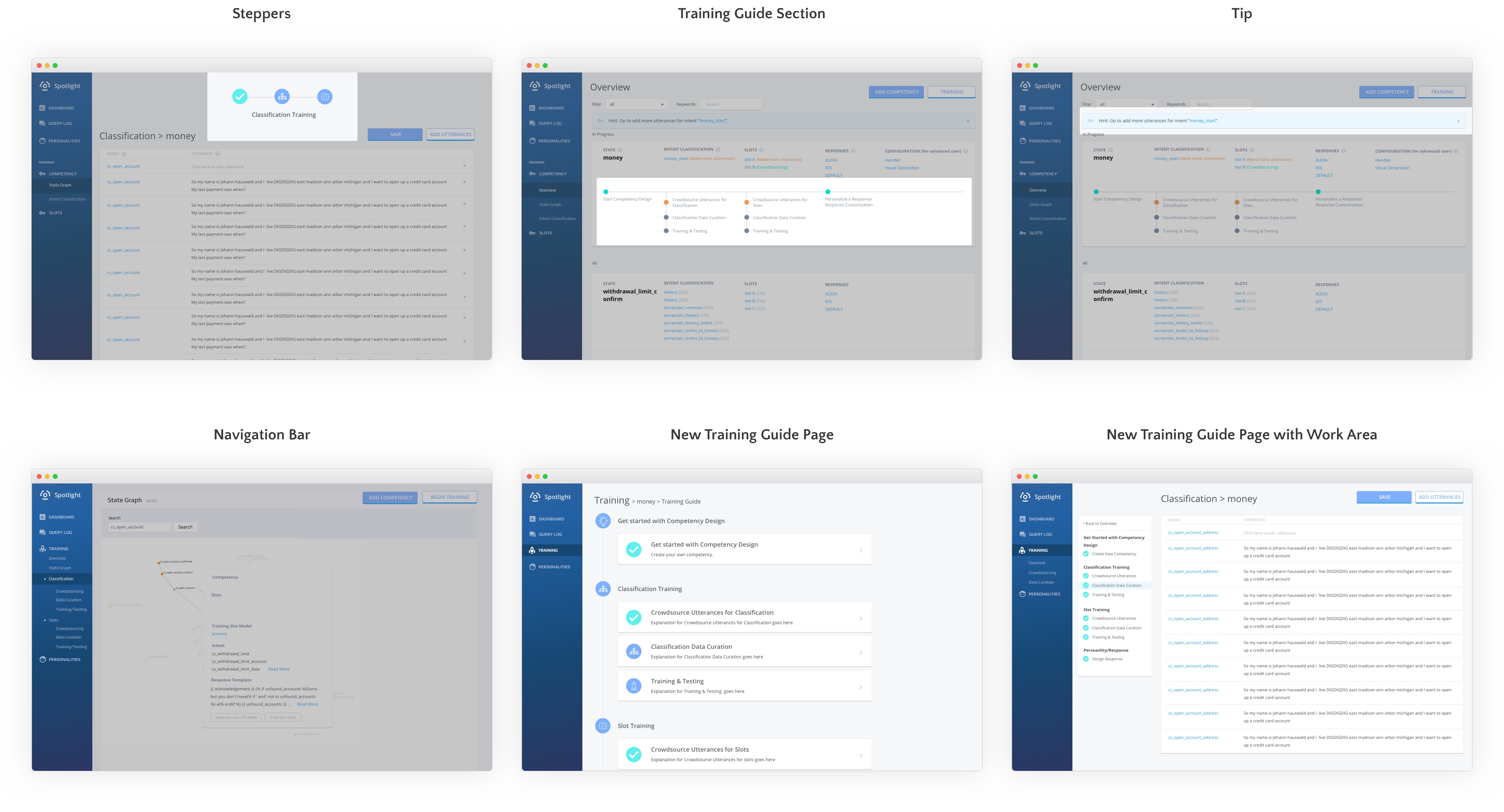
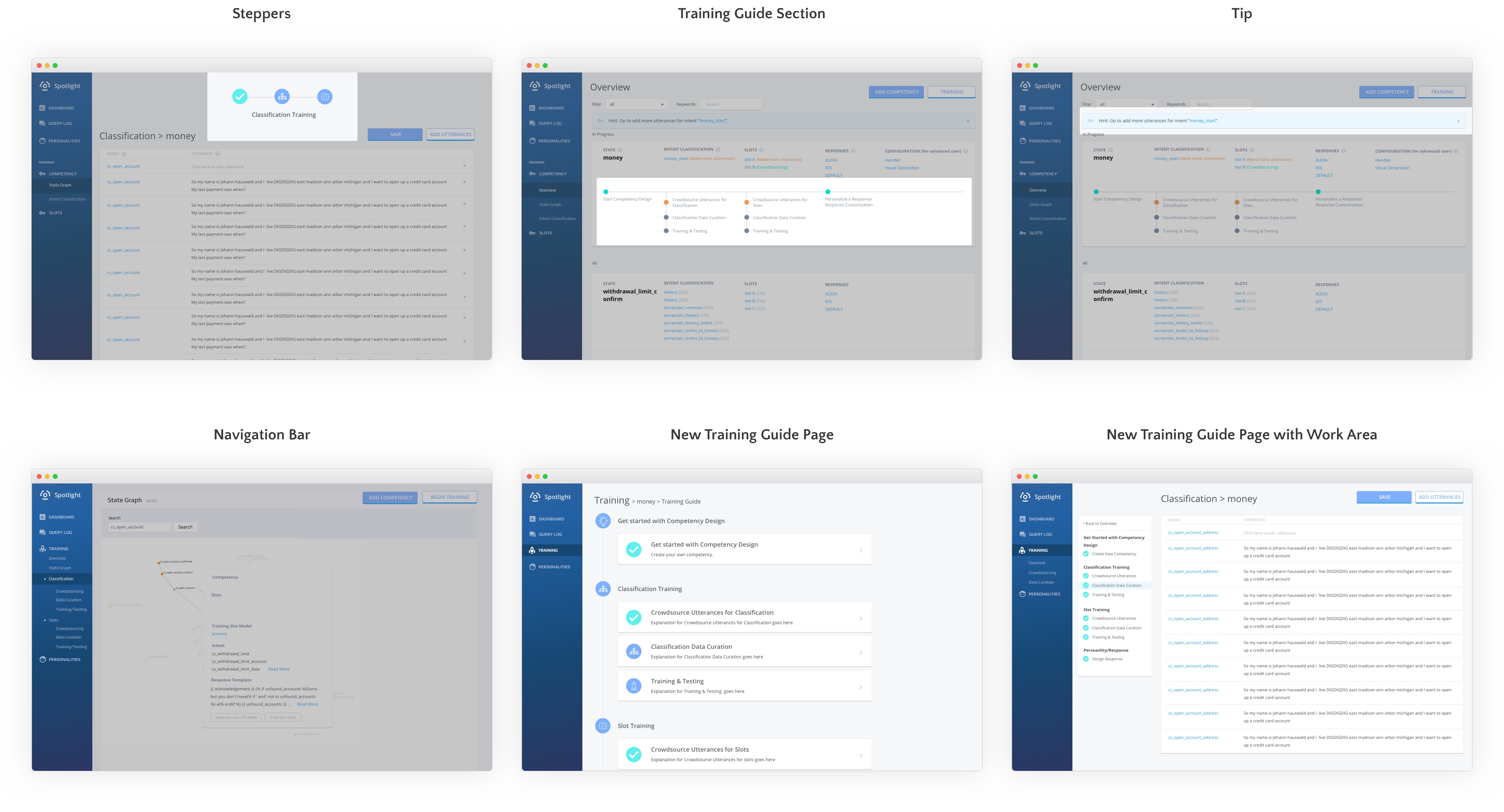
After a few brainstorming sessions, I experimented with all different ways of walking users through training process: steppers, a training guide section, tips, navigation bar, training guide page…

Initial prototypes explored ways to communicate a clear training process.
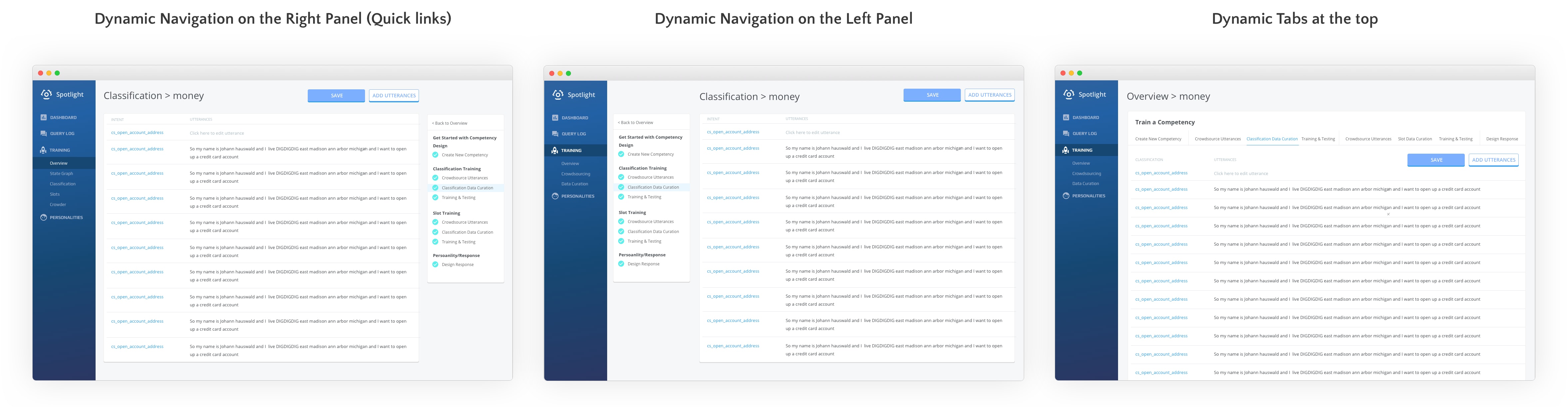
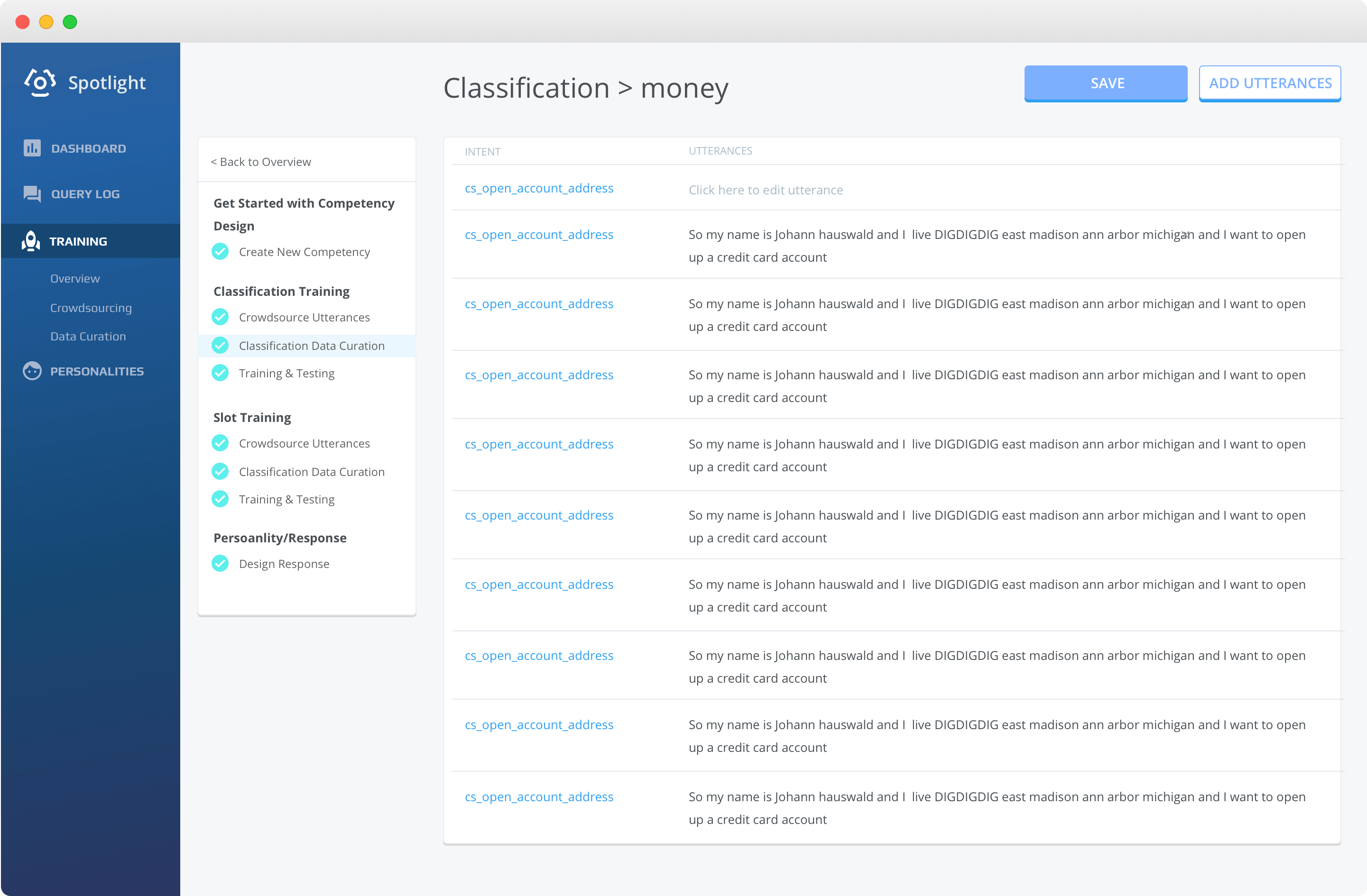
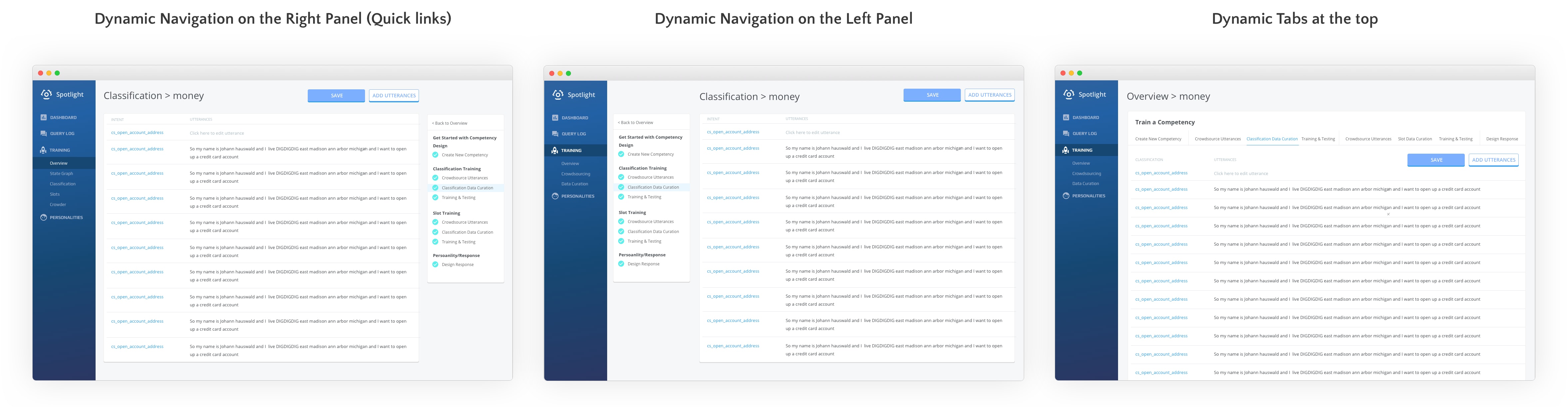
I settled down with creating a training guide page with work area because users can walk through the iterative training process without burden of switching pages. It was unclear, though, what was the best way to design the training guide. I experimented with a few options including:

Prototyped the best way to design the training guide.
I went with the second one because this structure is the most common one (e.g. Google Slides or Coursera). Also, the second option has the least visual clutter and effectively leads users to use the training guide.
Second-round iterations to improve efficiency of use
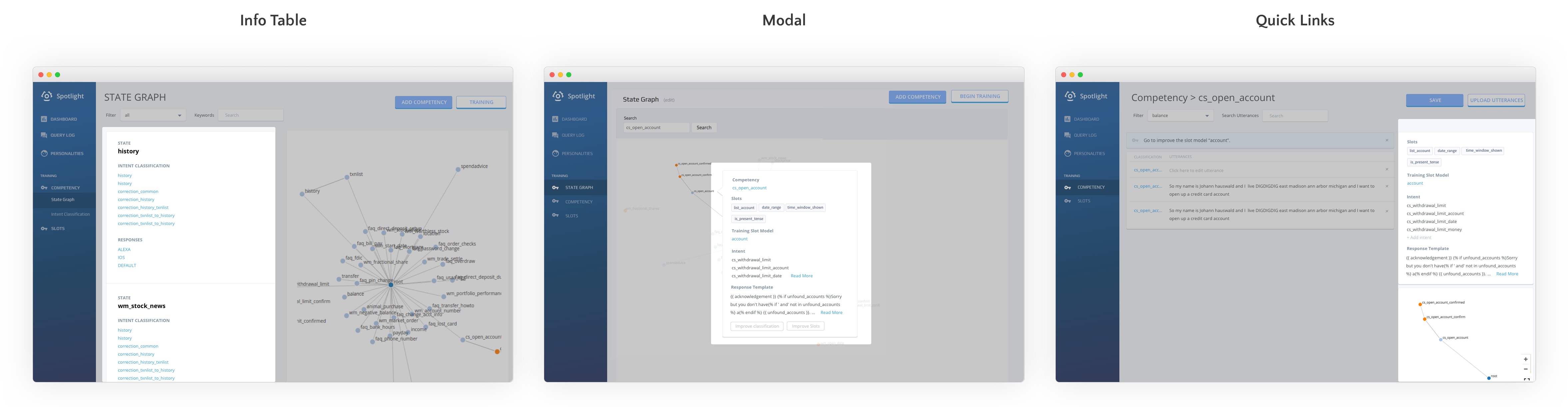
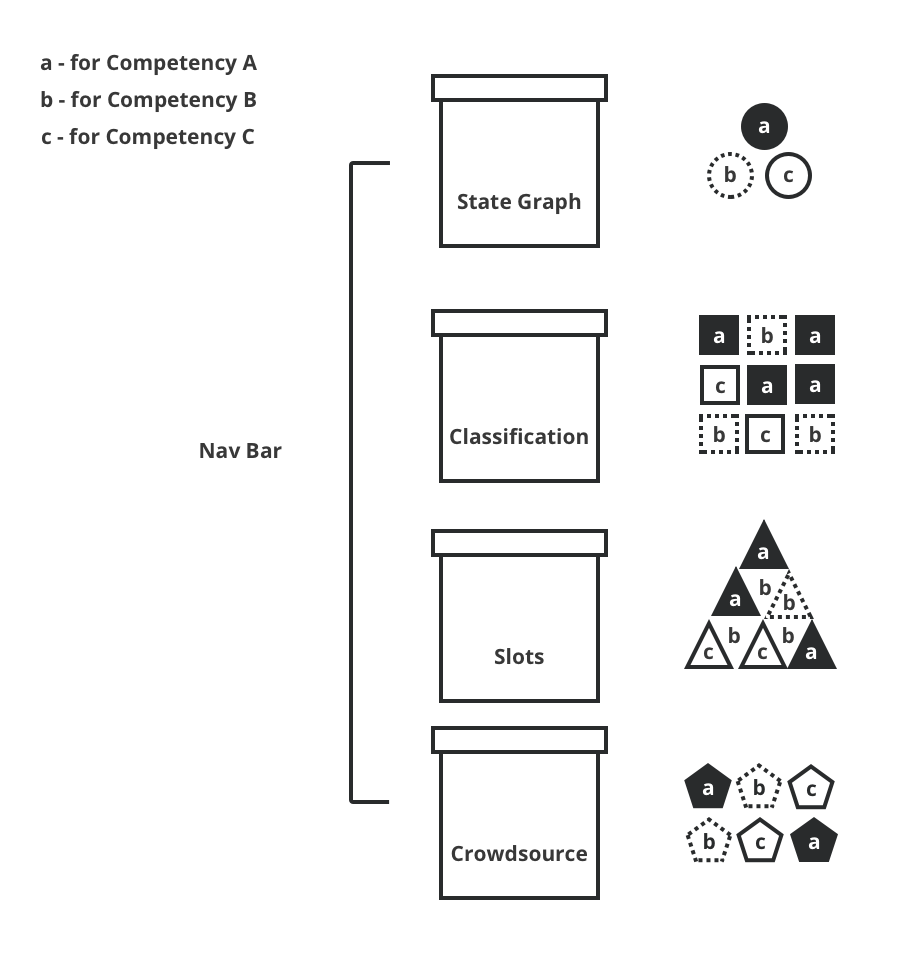
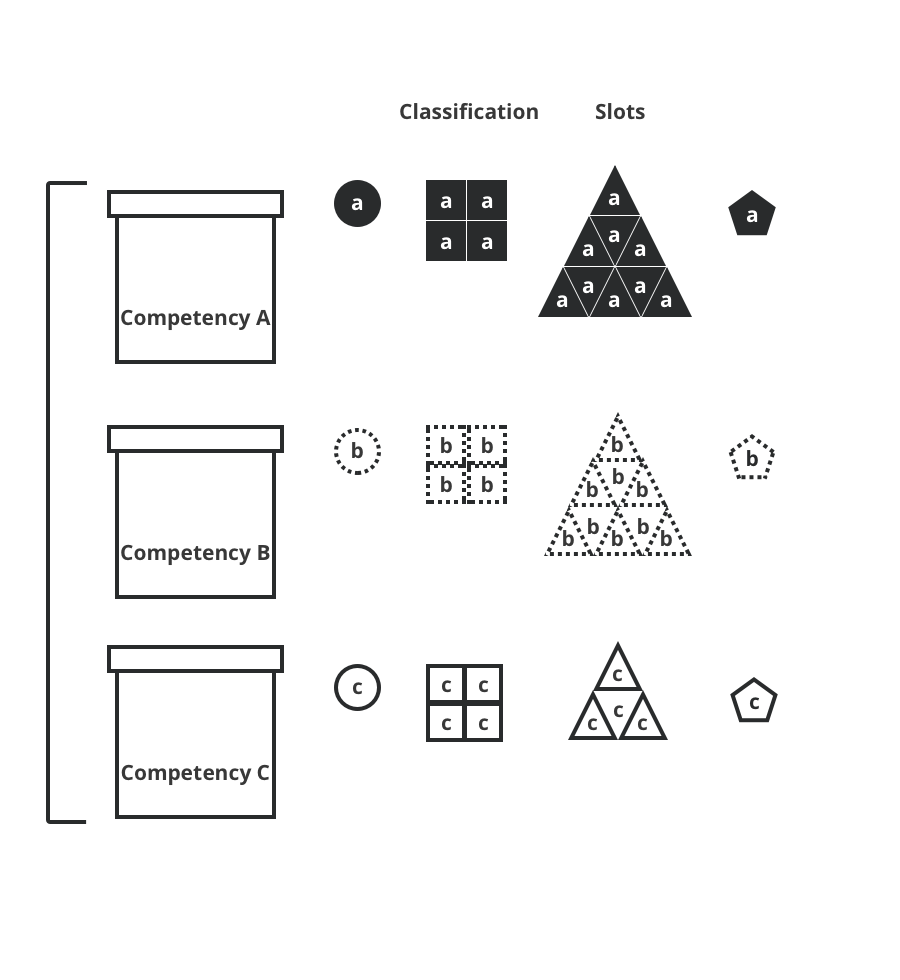
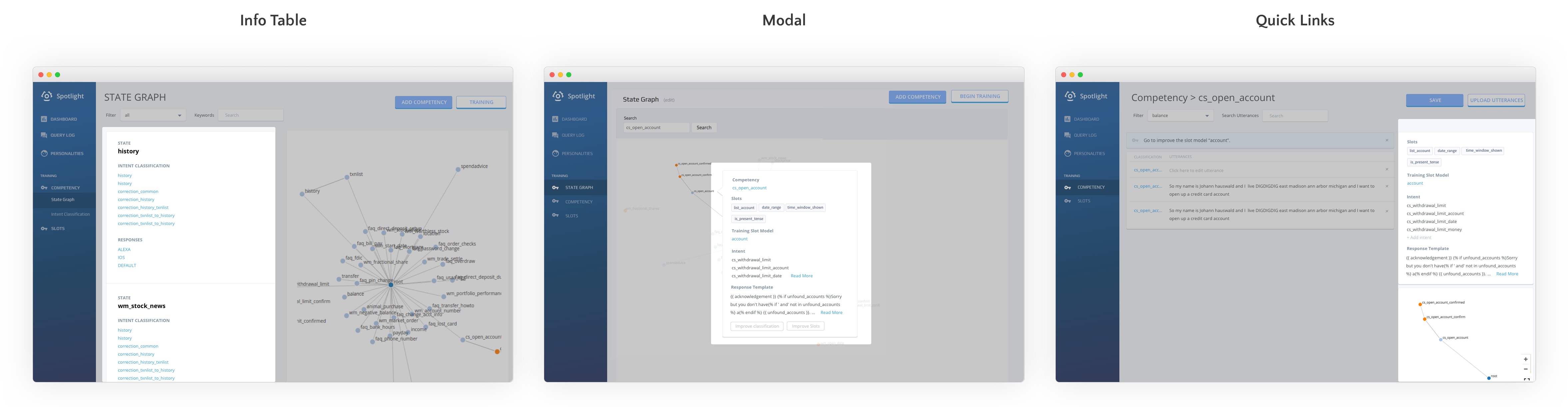
As I was making progress on clear training process, I was also thinking about what would be an easy way for people to gather key info efficiently. This is a tricky task. I spent hours trying to figure this out:

Second-round prototypes explored ways to improve efficiency of use.
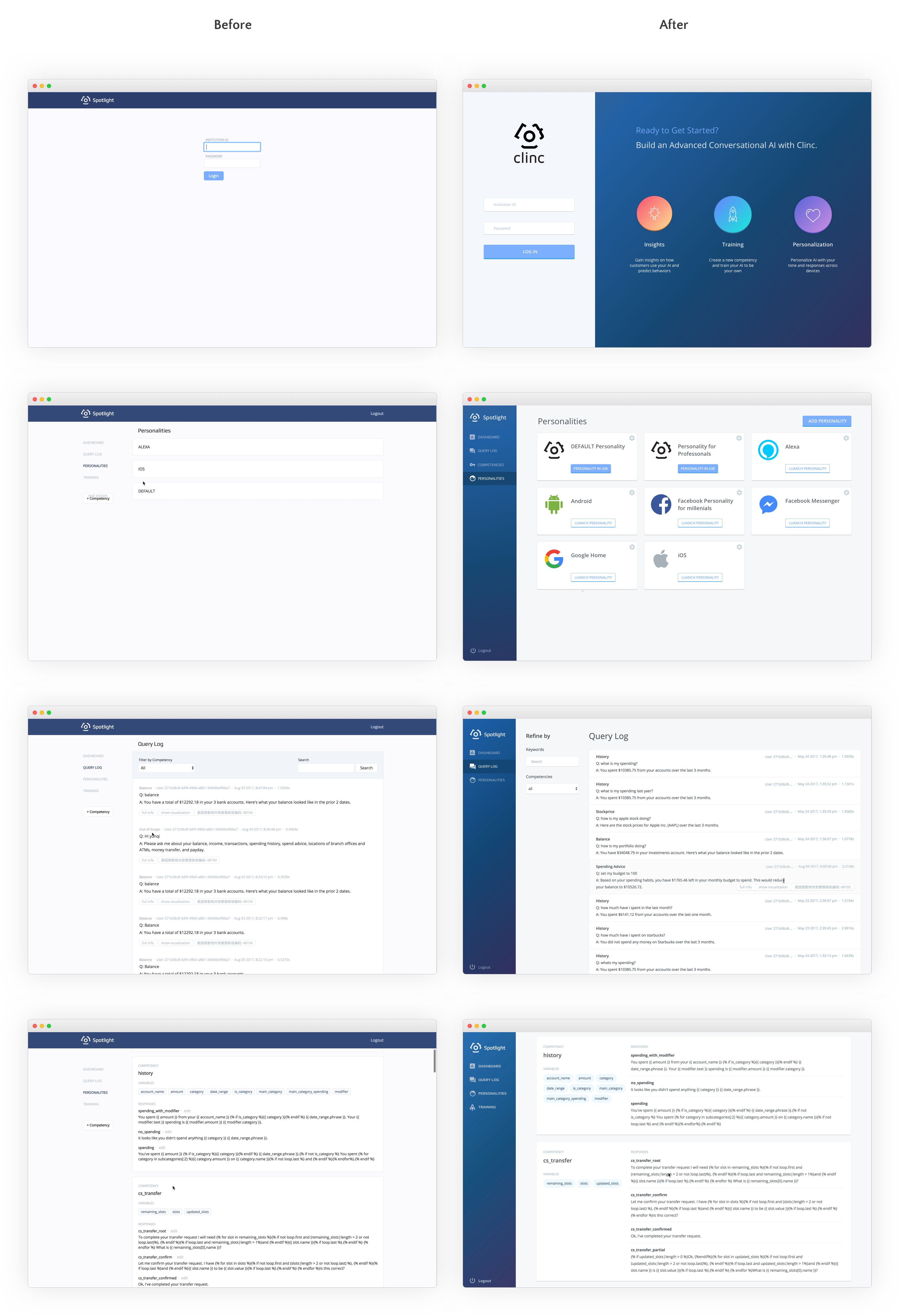
Then I had the outside-the-box idea of offering an overview page. Users can see all the info at a glance without digging deep into the website. A perfect solution!