The all-new Nutritious Grocer
I worked with four other teammates to design the mobile app from ground up based on our research findings. The design won the first prize of UMSI Innovation Award.
I worked with four other teammates to design the mobile app from ground up based on our research findings. The design won the first prize of UMSI Innovation Award.

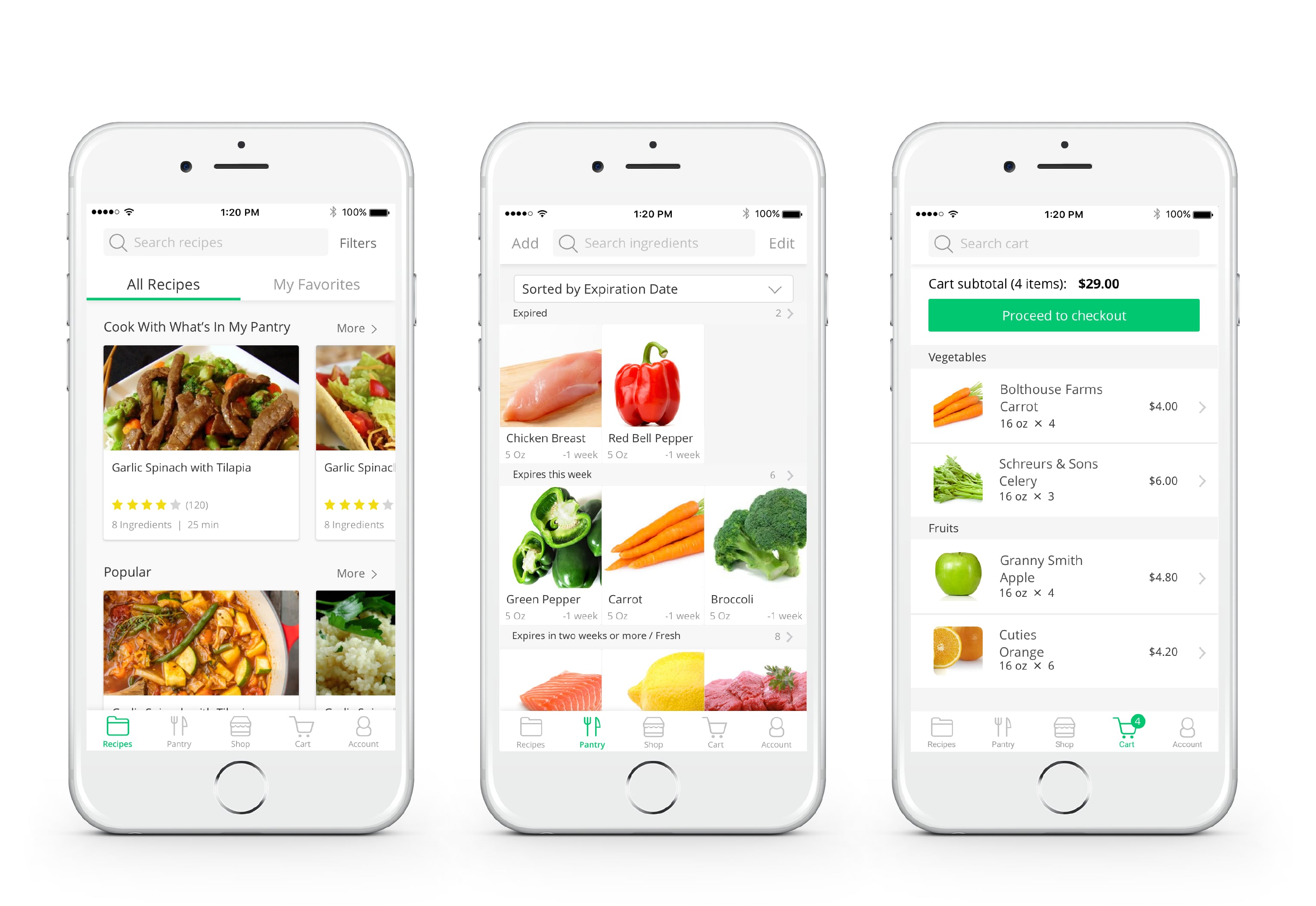
We’ve used all that we’ve learned from the UX research to redesign the Nutritious Grocer from the ground up. It is an app that allows people to search for healthy recipes, buy food related to those recipes online, and track what’s in their kitchen. Inside are handy navigation, carefully crafted filters, helpful directions, intuitive pantry, and new ways to find your next favorite recipe. This is a new app that transforms how you cook.

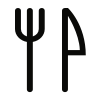
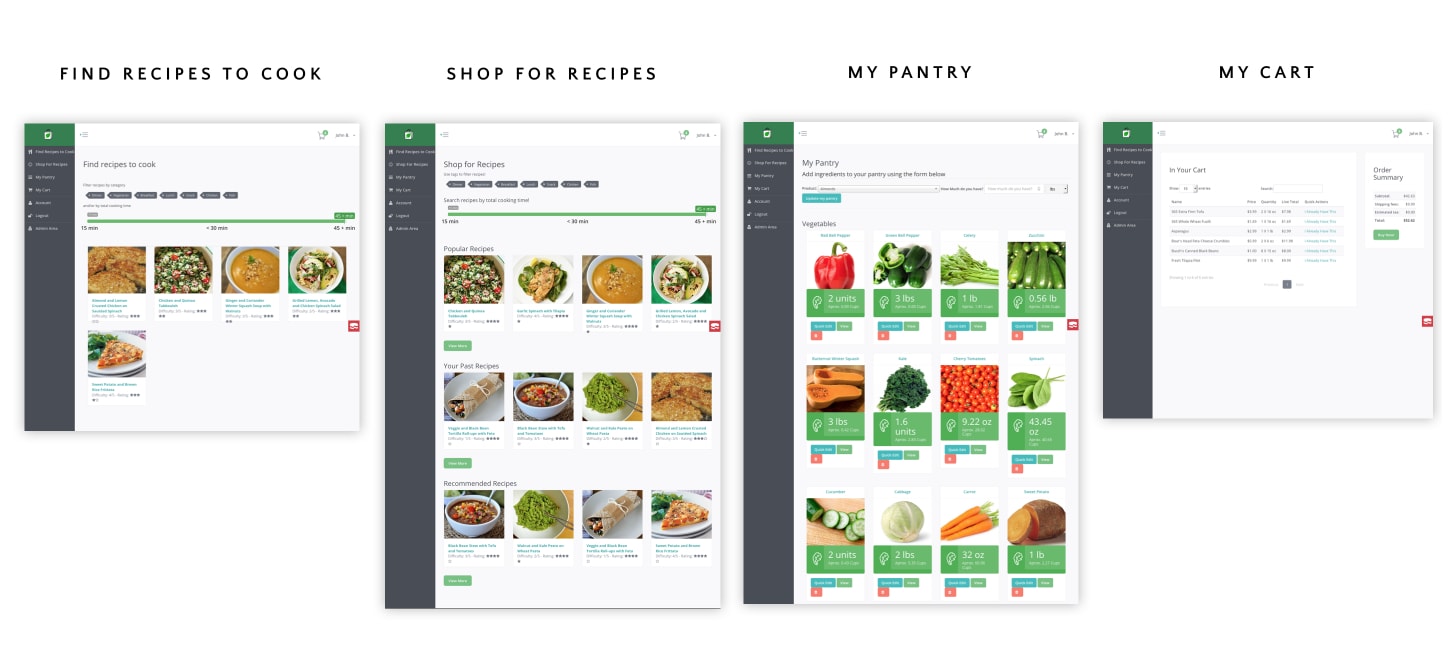
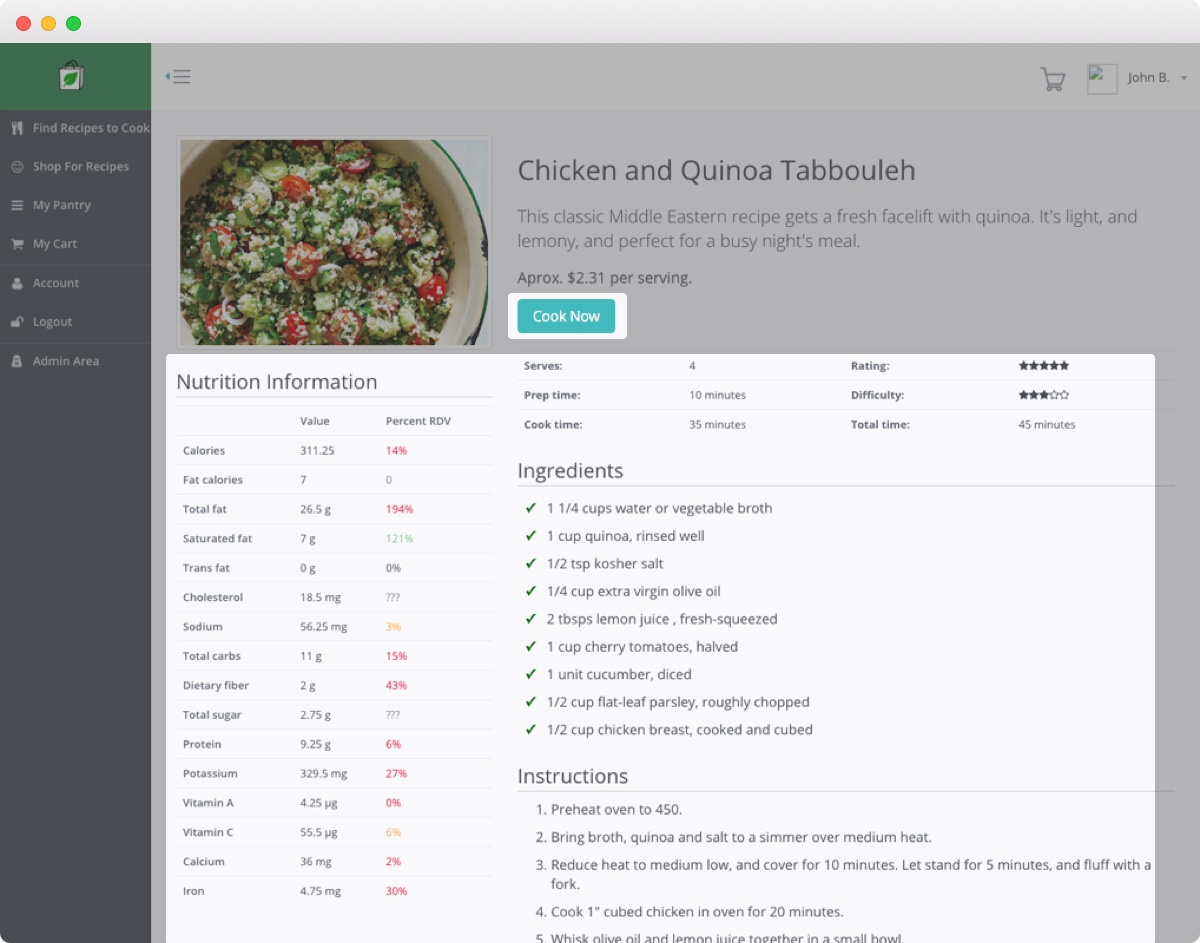
Now I'm going to walk you through Carly’s journey using Nutritious Grocer, comparing the client’s original web prototype to our new app design. This is the original web prototype created by our client, and I first want to give a high level overview of what Carly can do on Nutritious Grocer:

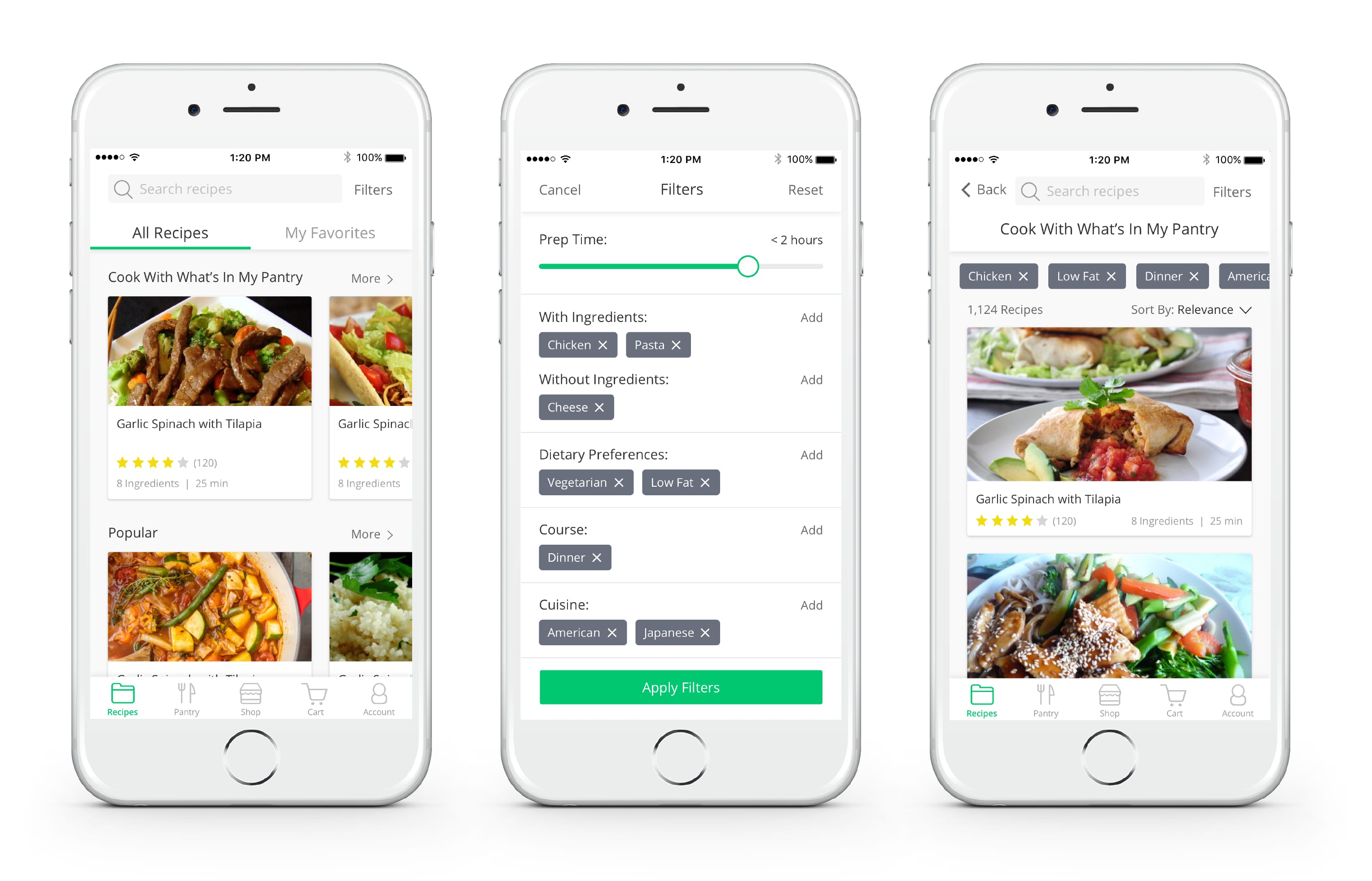
She can find recipes that she currently has all the ingredients for

She can search all recipes in the database

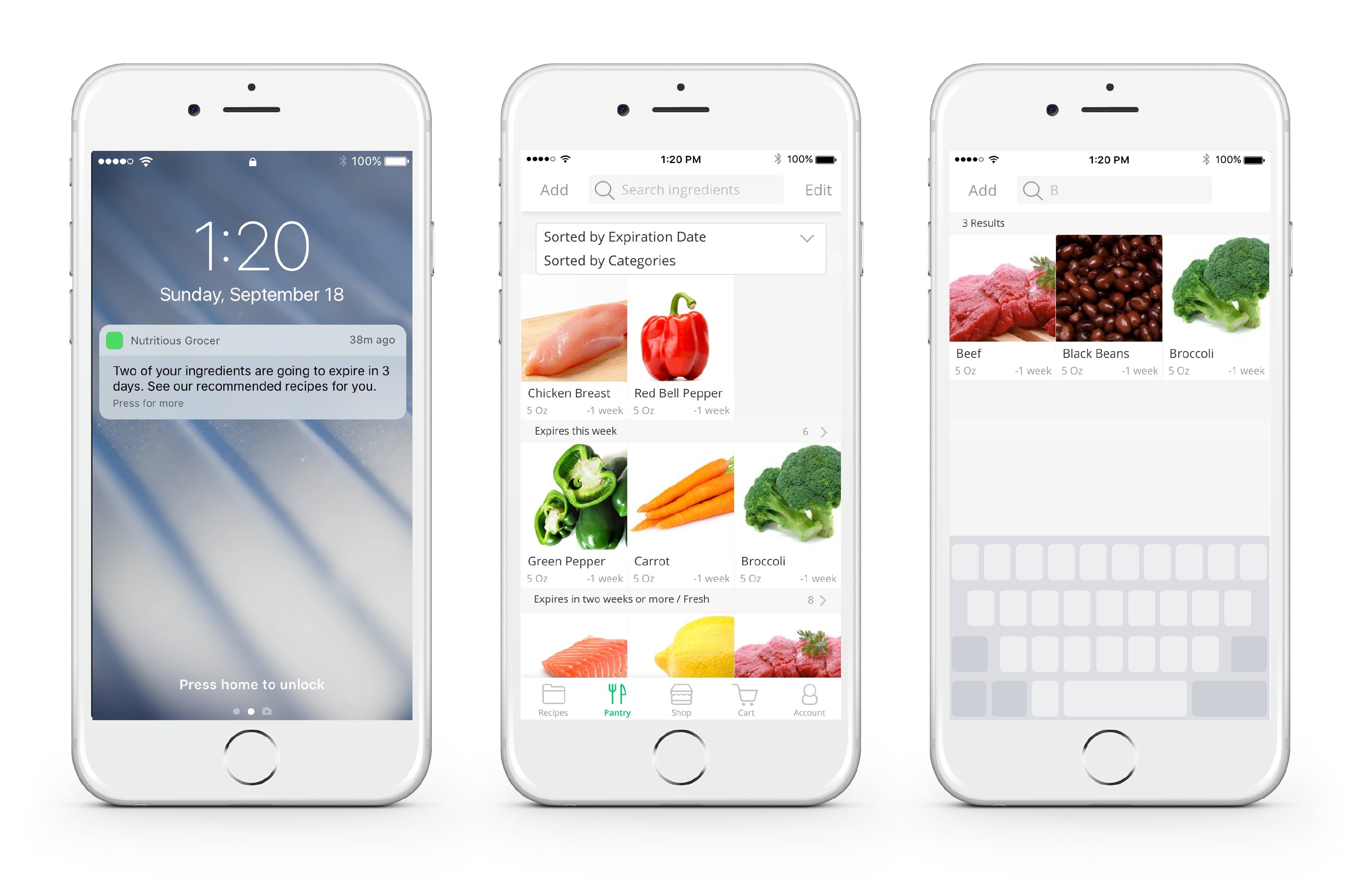
Carly can keep track of all the ingredients she currently has in her kitchen

She can add some ingredients to her cart, purchase them online, and pick them up in the store

Caring Carly is a busy working mom who wants to cook quick healthy meals for her husband and 2 young kids who are very picky eaters. In the following scenarios Carly’s challenges are inspired from real data we gathered during our interviews, surveys and usability testings.
Let’s imagine Carly just came home from work. She didn’t have time to go to the grocery store but wants to cook her family a healthy meal, so she has to use ingredients she already has at home. However, she runs into some problems:


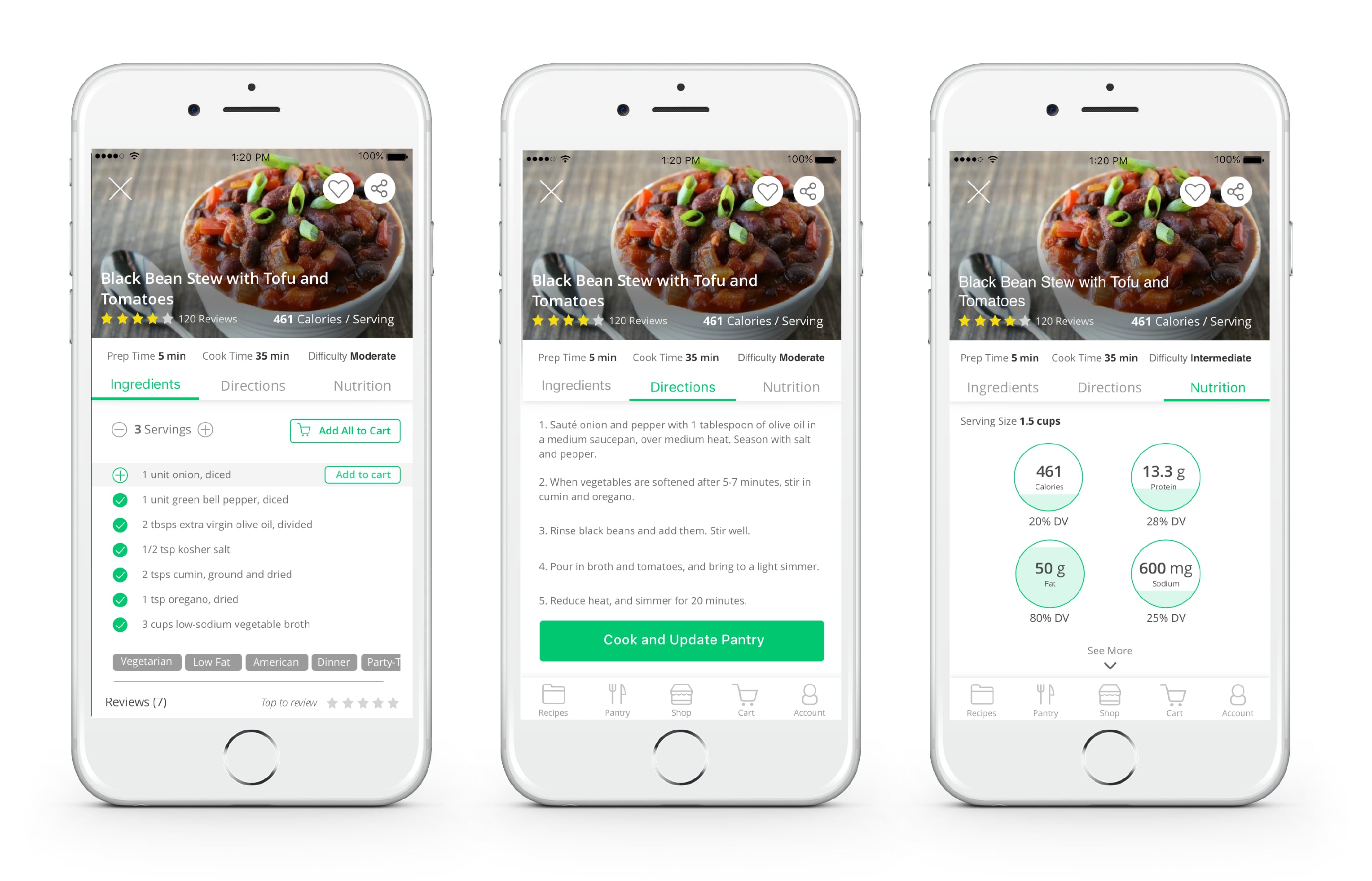
When Carly is preparing for cooking for recipe, she’s facing some problems with the current page:

While optimizing the product for mobile, we also add some new features.

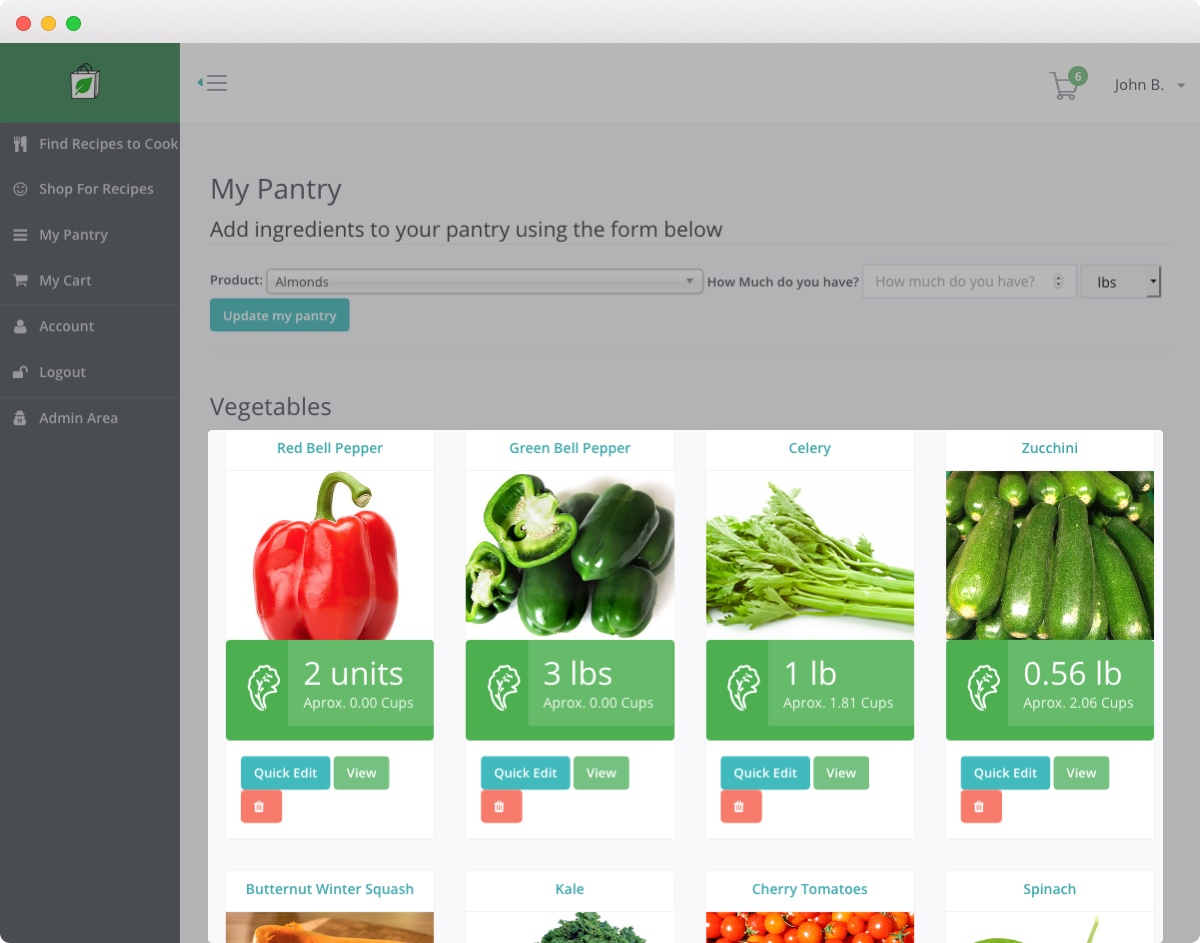
Later in the evening, after Carley has enjoyed the dinner with her family, she wants to prepare for tomorrow’s dinner. She wants to cook the items that would expire soon but she comes across some problems of the current website.

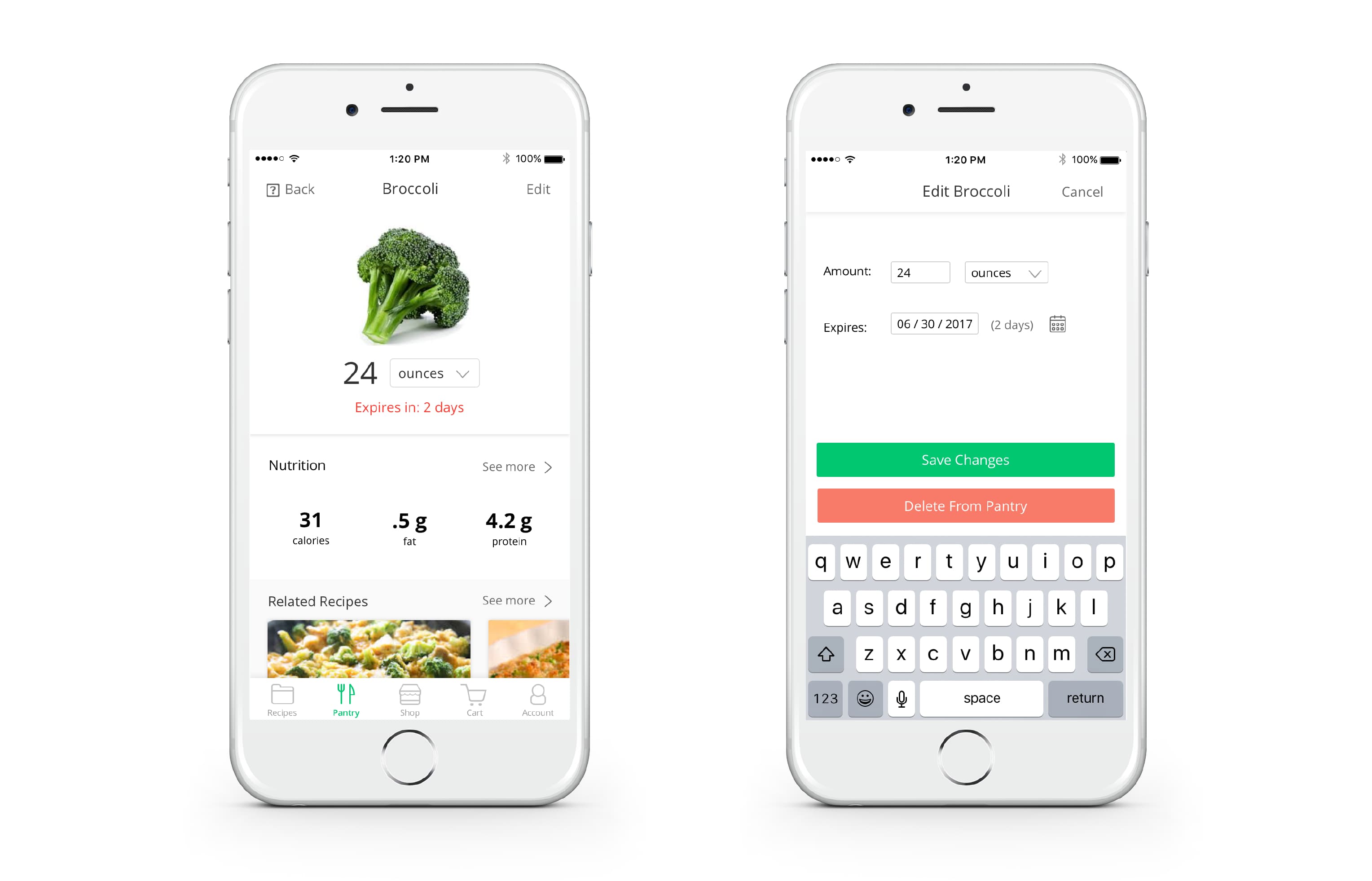
To help Carley keep track of what’s in her pantry, we drew inspiration from several pantry management apps in our competitor analysis.

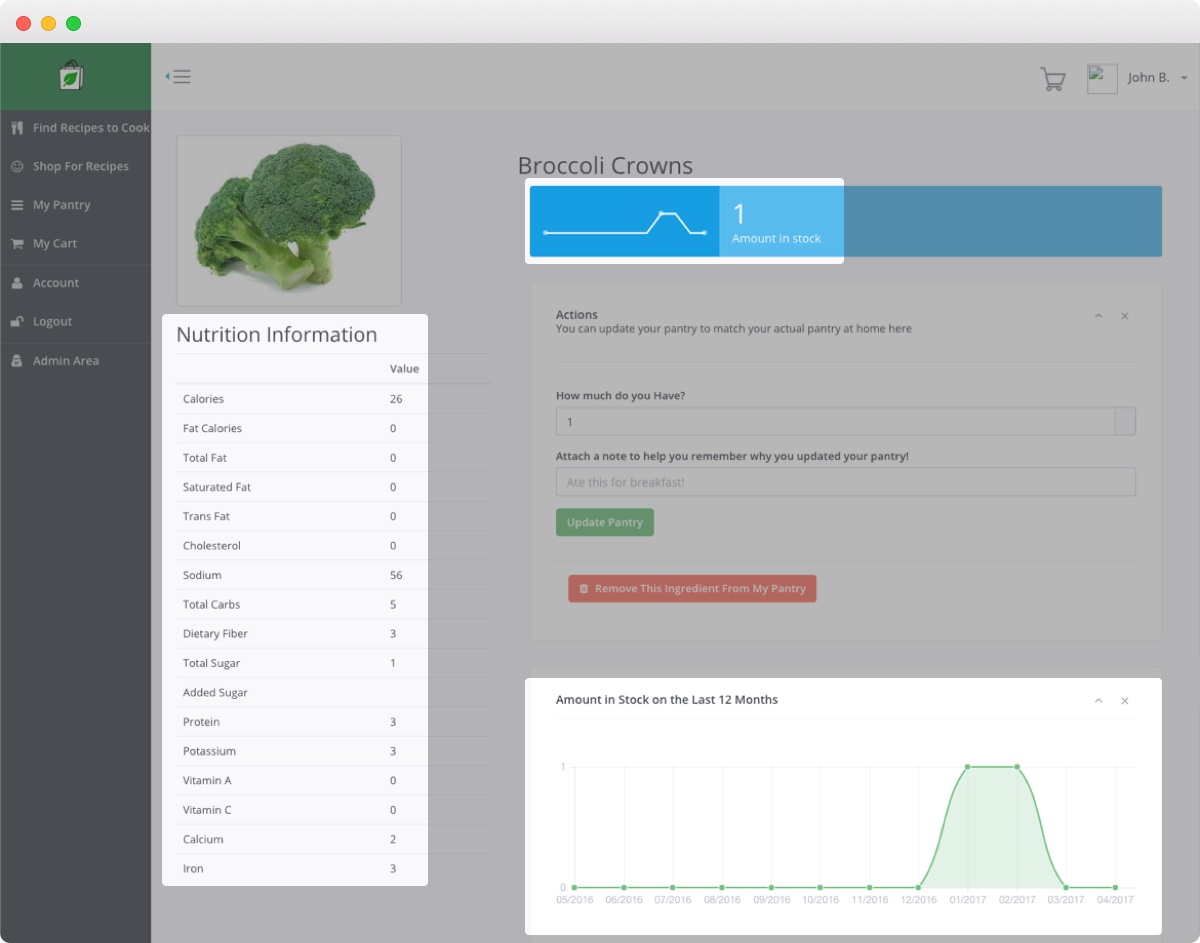
In the past, when Carly used the pantry item page, she found it difficult to interpret the graphs and find basic/high level nutrition information for that item.

So, with the new design, Carly has a more streamlined experience:
Carly decides she wants to cook the broccoli before it goes bad, so she clicks on the recommended recipe.

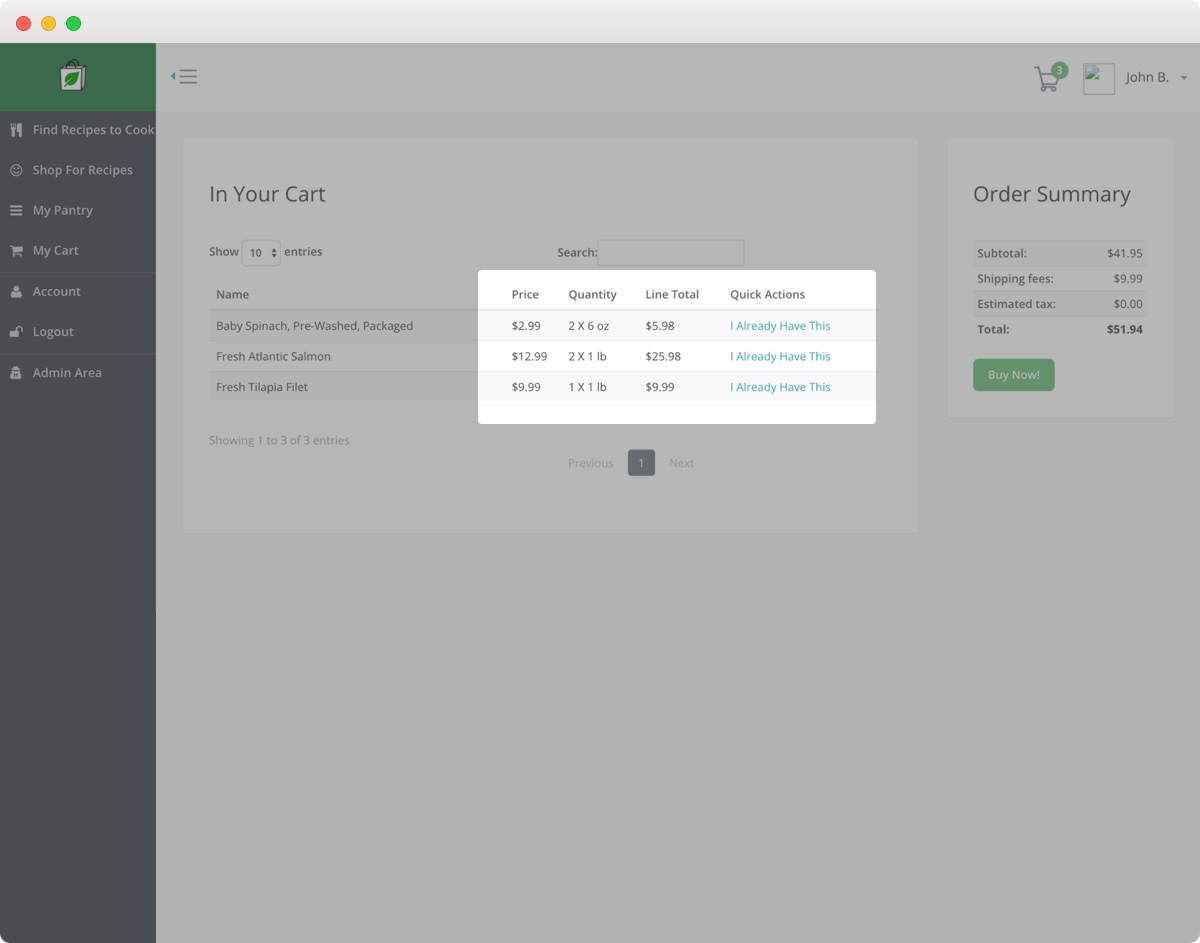
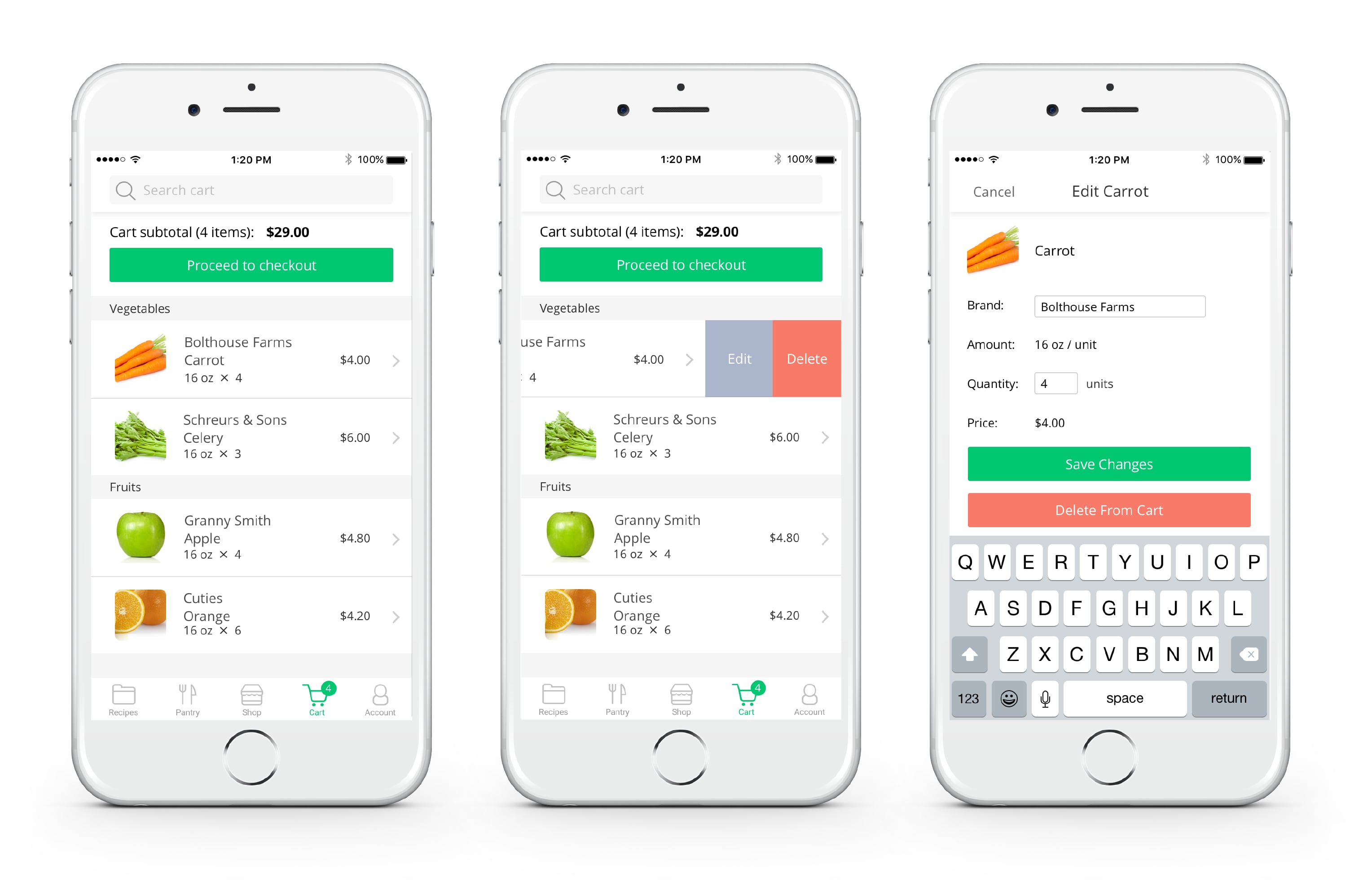
Carley discovers that she’s missing a few ingredients. She adds them to her cart and prepares to check out.

To make this process more efficient for Carly, we drew inspiration from Amazon and other competitors:
Once Carly is satisfied, she can purchase her items by selecting Proceed to checkout and can later pick them up at the grocery store and cook her family a delicious and nutritious meal.

Refecting on the whole prcess,the most essential piece that we agreed to solve for was a mobile design, which we decided on after doing some user interviews and surveys. This research validated our assumption that users would usually engage with the app in the kitchen on their phone.
Our research and design process was thorough and comprehensive. One stage that we found particularly useful was the Ideation stage, during which we scoped the features for the new design by comparing current and envisioned features, and prioritizing that list.
Here are some quotes that we got as feedback from our client. Overall, he was impressed by our level of detail and effort put into design and research, and he thought that we really captured the essence of what Nutritious Grocer is.
"I feel they did a good job capturing the essence of what Nutritious Grocer is. It was a very collaborative process, and I enjoyed engaging with the team, which was a huge resource to really advance Nutritious Grocer far beyond what I could have done on my own." —Client